Welcome to the technical requirements for integrating the Sportradar Bet Recommendation widgets into your website. This document outlines the necessary components for a successful integration, including access to the client's API, development of an adapter by the Sportradar engineering team, and custom theming options. By following these requirements, you can ensure that the Bet Recommendation widget is integrated seamlessly into your website and provides a rich user experience.

Table of Contents
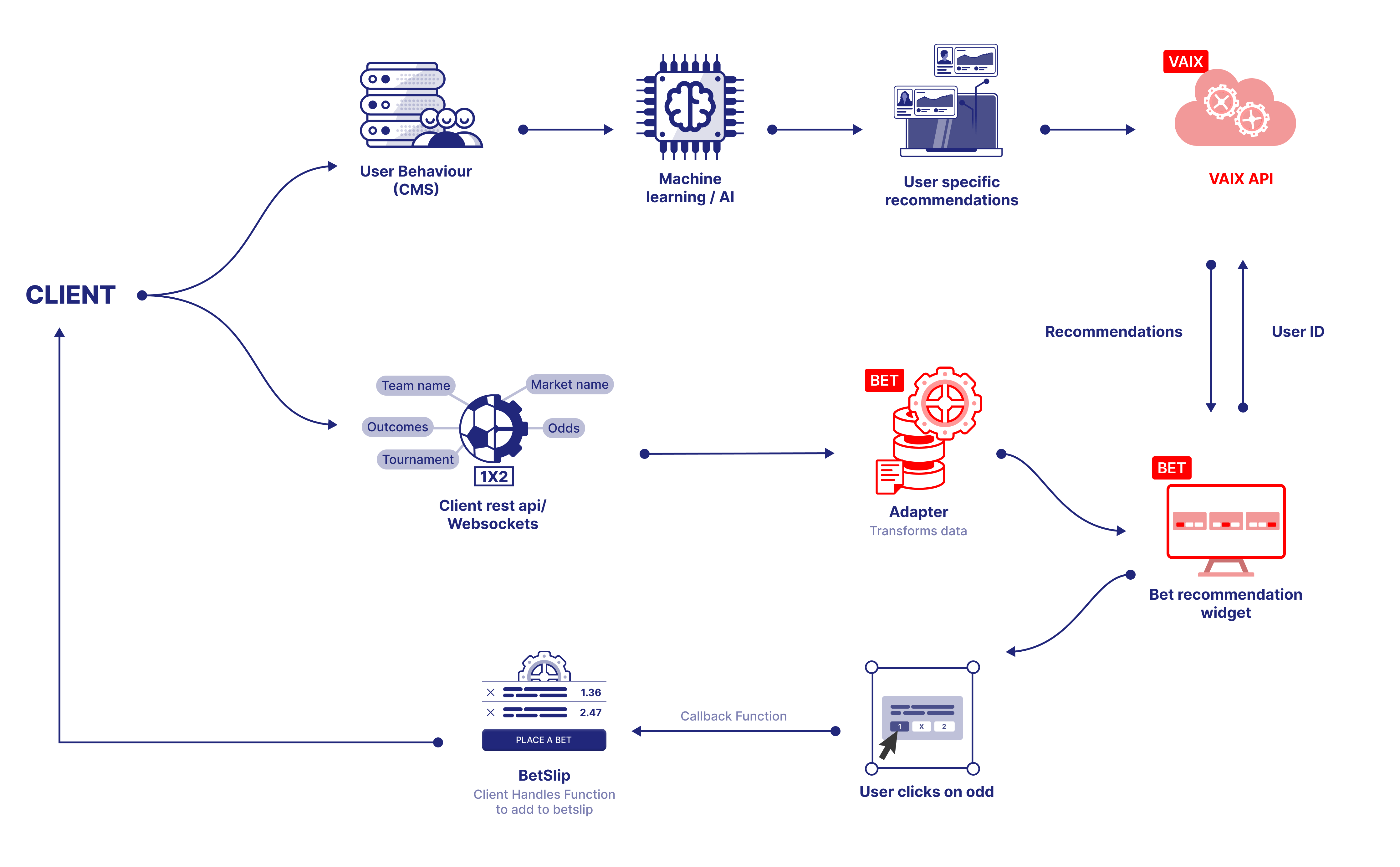
1. Client API
Our widgets require access to the client's API to display events information. The API should be accessible from the front-end and can be either a REST API, Web Sockets, or any other solution that is accessible from the front-end.
The response from the client's API should contain the necessary information as documented here.
2. Adapter
An adapter is a software component developed by the Sportradar engineering team that enables communication between the Sportradar Bet Recommendation widgets and the client’s API. The adapter retrieves information from the client’s API and displays it within the widget, ensuring a seamless integration between the two systems.
The Sportradar engineering team will develop an adapter based on the client's API to make API calls and display information within the widget. Before the adapter can be developed, the client's API must be confirmed and aligned with the Sportradar engineering team. Once this is completed, the development of the adapter can commence.
3. Widget Integration
The widget integration requires the inclusion of two SIR methods in your website:
| Method | Description |
|---|---|
| registerAdapter | Used to configure the adapter that retrieves and displays the information from the client's API. |
| addWidget | Used to add the widget to your website |
The documentation at the following link provides detailed information on how to integrate and customize the Bet Recommendation widgets using the available parameters.
Bet Recommendation Widgets list
4. Integration with Client's Betslip
Client subscribes to onItemClick widget property which is fired when outcome or event is clicked. For more information, please refer to this documentation:
The integration between the client's betslip and the widget requires the registerAdapter method with the registerOnBetSlipChange parameter. This will allow the client to keep their betslip in sync with the widget, regardless of whether the selection was made within the widget or outside of it.
Please note, to implement this feature, the client must inform our team of the data expected from the registerOnBetSlipChange callback. This information will be crucial in ensuring a smooth integration between the widget and the client's betslip.
Bet Slip Integration with Widget
5. Theming
The Bet Recommendation widgets can be customized using CSS selectors. More information on custom styling options can be found at the following link:
Based on the agreement with the client, a theming file will be provided by Sportradar to match the styling of the client's page. This file should be included on the client's page to apply the desired custom styling to the widget.