Markets (markets)
By configuring the data in the Markets array within the OfferingResponse, you can fully customize the appearance of the Custom Bet widget.
Below, we explore three possible views that can be configured with data from the Markets array:
List
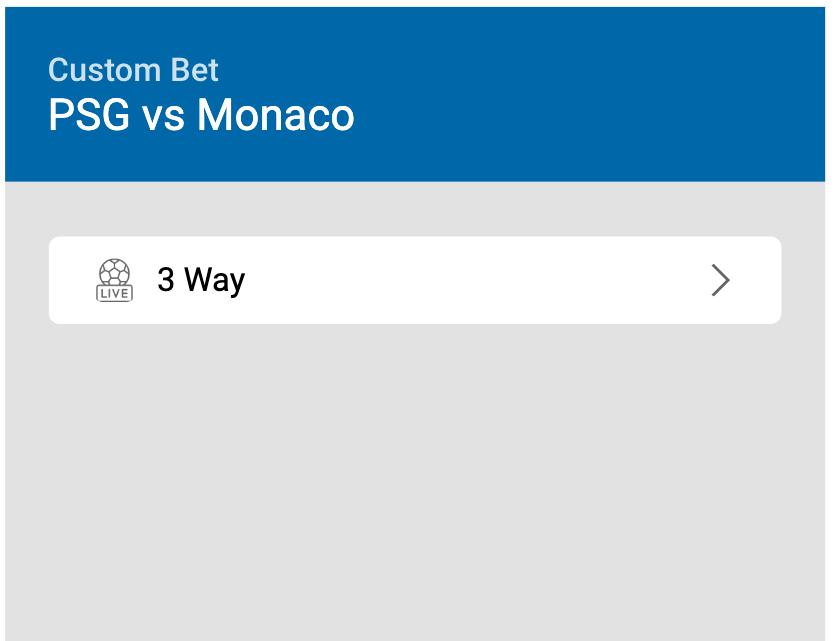
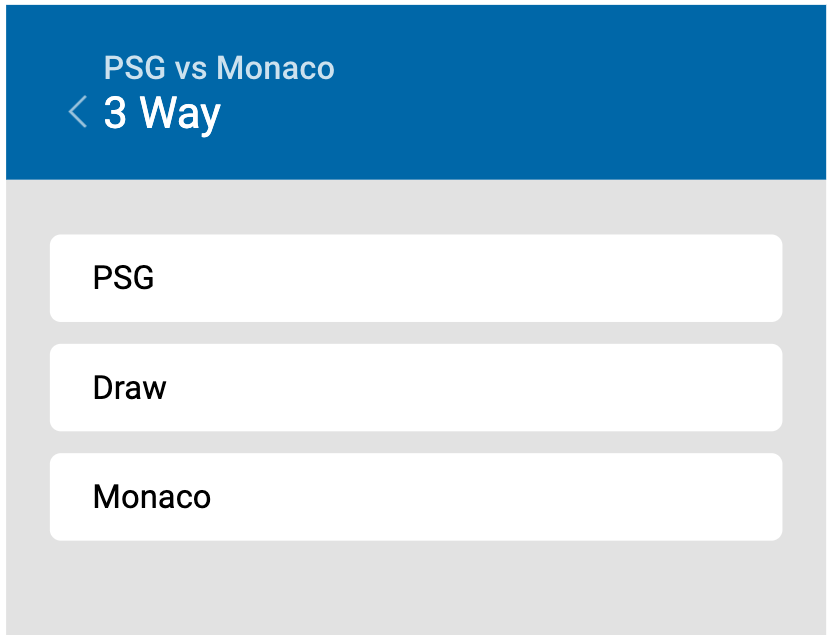
The list view is the simplest view type that displays a list of outcomes in a vertical layout. Each outcome is its own element in the list, and the outcome name is displayed as the list element text. Outcomes are listed in the order they are provided in the data.

[
{
id: "oneXtwo",
name: "3 Way",
status: {
isActive: true
},
outcomes: [
{
id: "1",
name: "PSG",
status: {
isActive: true
}
},
{
id: "2",
name: "draw",
status: {
isActive: true
}
},
{
id: "3",
name: "Monaco",
status: {
isActive: true
}
}
],
iconUrl: "https://sportradar.icons.com/123.png"
}
]
Grid
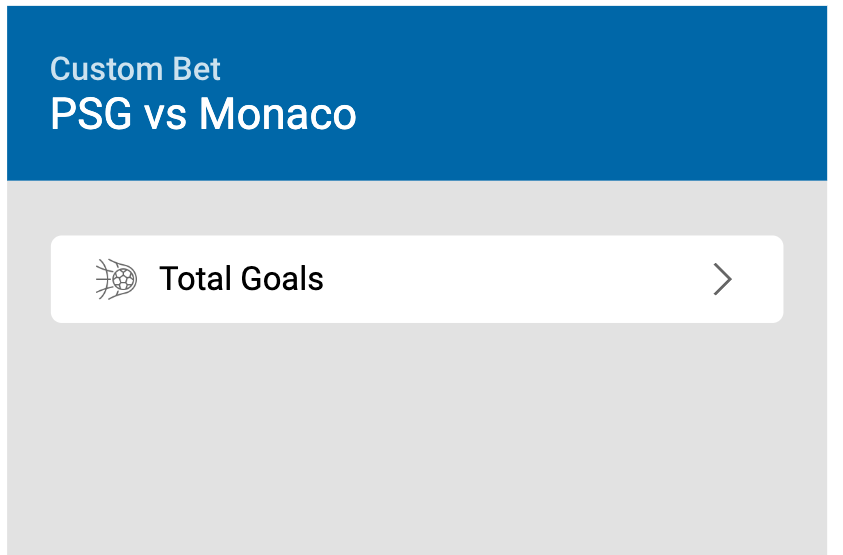
The grid view displays outcomes in a grid layout with a specified number of columns. If you setsrMarketLayout to "grid" in the market object, the market outcomes will be displayed as a grid in the list view. Each outcome is displayed in its own column, unless you specify cbColumn in the outcome data.If you want columns to have titles/names, you have to set the
cbColumn field.To specify the number of columns, you can assign each outcome to a desired column by assigning them to the same
cbColumn field.
The order of the columns is determined by the order of the outcomes in the data.

[
{
id: "total",
name: "Total goals",
status: {
isActive: true
},
srMarketLayout: "grid",
outcomes: [
{
id: "10",
name: "0.5",
status: {
isActive: true
},
cbColumn: "under"
},
{
id: "11",
name: "0.5",
status: {
isActive: true
},
cbColumn: "over"
},
{
id: "12",
name: "1.5",
status: {
isActive: true
},
cbColumn: "under"
},
{
id: "13",
name: "1.5",
status: {
isActive: true
},
cbColumn: "over"
}
]
}
]
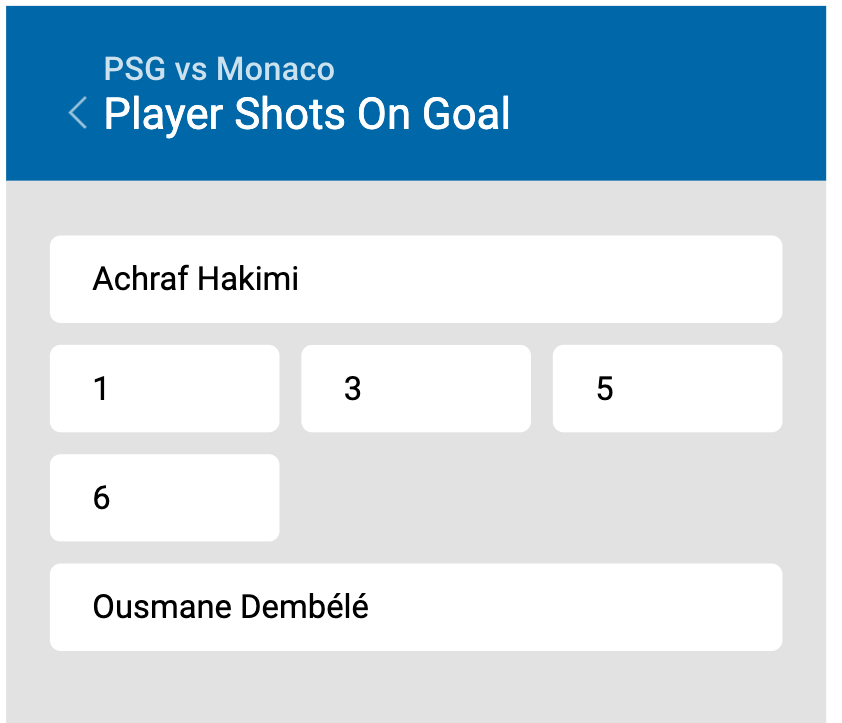
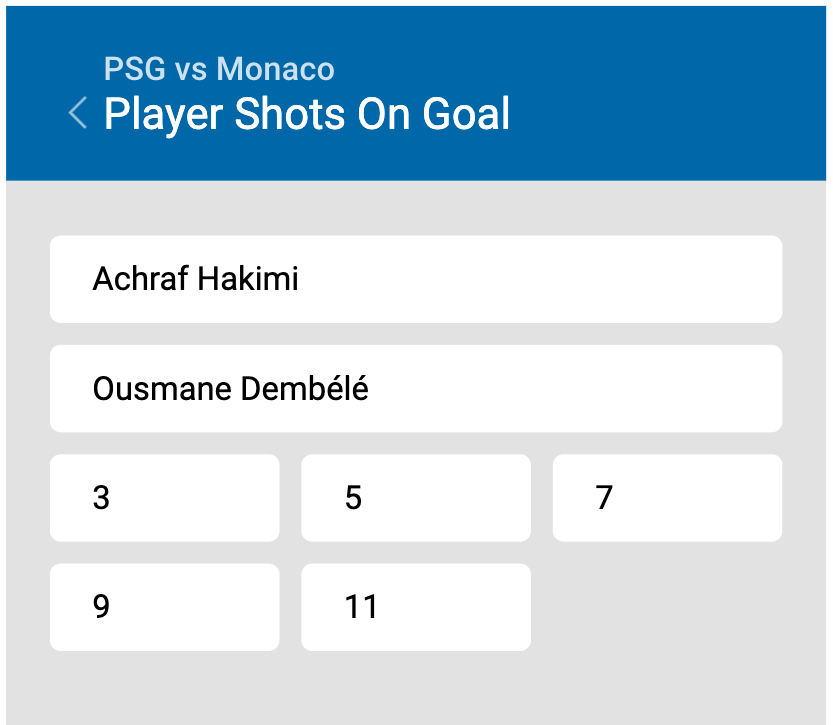
Accordion
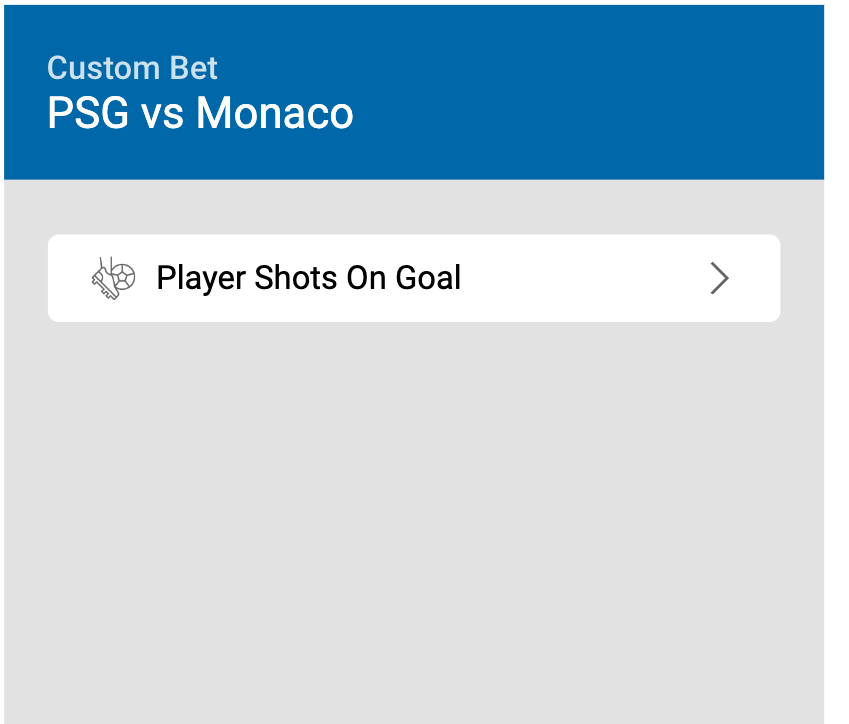
The accordion view displays outcomes in an accordion layout. Each market is displayed as an accordion item with its outcomes listed inside. The accordion is a mix between the list and grid views. Each market is displayed in the list layout as an accordion header, and outcomes are displayed in a grid layout (with 3 columns) as accordion content. You can have only one accordion item opened at a time.To specify that you want the market to be displayed as an accordion, you need to set
srMarketLayout to accordion in the market data.
Then you need to assign each outcome to a specific accordion by assigning them to the same cbAccordionName.


[
{
id: "shots",
name: "Player shots on goal",
status: {
isActive: true
},
srMarketLayout: "accordion",
outcomes: [
{
id: "20",
name: "1",
status: {
isActive: true
},
cbAccordionName: "Achraf Hakimi"
},
{
id: "21",
name: "3",
status: {
isActive: true
},
cbAccordionName: "Achraf Hakimi"
},
{
id: "23",
name: "2",
status: {
isActive: true
},
cbAccordionName: "Ousmane Dembélé"
},
{
id: "24",
name: "4",
status: {
isActive: true
},
cbAccordionName: "Ousmane Dembélé"
}
]
}
]